“数字报刊与跨媒体出版系统”专题之三
数字报刊的人机交互与界面设计
孙俊伟
数字报刊系统的人机交互和界面设计有三个目的。一是通过有机组合各个模块和功能项,使得用户可以便捷、直观地找到他想使用的功能,这也是界面设计最基本的目的;二是试图打破传统的框架式版式设计风格,有机引入新的设计理念,创造一种开放的、具有高扩展性的新设计风格;三是在视觉元素方面,力图做到尽可能大的灵活性,使得界面的布局和色彩的运用可以做到举一反三,使系统具有可移植性,为今后进一步的拓展和深度开发埋下伏笔。
设计的基本理念是要求做到形式能够完美地体现产品的内容或功能,它是通过创造一种独特的感性形式,向用户的传达产品的理念的,能与用户产生交互感应,使后者能够以独特的自我体验为基础,在高度和谐的形式中将产品的内容或功能和用户的使用目的融合在一起,最终在动态的过程中完成对产品内容或功能的全面体现。
具体到软件或网站来说,设计要体现的内容或功能主要是以链接、按钮等表现出来的指令接口(Interface)。它与程序设计的整体思路密切相关,因此,我们在前期构思时,必须首先理清系统的结构及其功能的体现脉络。
浙报全文数据库系统是以实现报纸全文(包括图片等附属信息)的数据检索和查阅为主要目的的,它包含的内容主要有以下几部分不同的形式。
一是报纸版面图,它包括常规图片、PDF矢量图和XEB等几种不同的格式;二是电子文本信息,主要包括以ASCII格式储存的文字和以常规图片格式保存的照片信息(今后还将扩展到包括广告在内的所有附属信息);第三是内容的检索,包括日历索引、按日期检索、全文关键字检索,以及当日报纸版面索引和当日报纸版面文章索引等;四是一些实用功能模块,如打印、语音朗读、收藏夹等功能。
页面结构层次
设计的目的要求我们不能采用过多的页面层次。过多的点击层次会引起用户烦躁的心理,进而可能中止继续浏览。因此,我们设置了两层的结构,第一层是版面层即报刊首页,第二层就直接进入内容浏览,只有在整版广告的阅读中设计了第三层弹出窗口。以使同一用户在浏览信息时做到点击次数的尽可能少。

页面布局和视觉中心
为使产品有高度的兼容性和极佳的性能,我们采用了静态页面作为主要的发布形式。网页体现的介质是计算机屏幕,而各个客户端的计算机屏幕分辨率、色彩深度等技术指标是各不相同的,因此我们所设计的页面必须有最高的兼容性。我们采用的屏幕分辨率是使用率越来越高的1024x768。这样做的另一个重要原因是由于系统所包含的内容的丰富性,我们必须在一个视界里同时展现尽可能丰富而有序的内容,因此,采用传统800x600分辨率就显得捉襟见肘了。
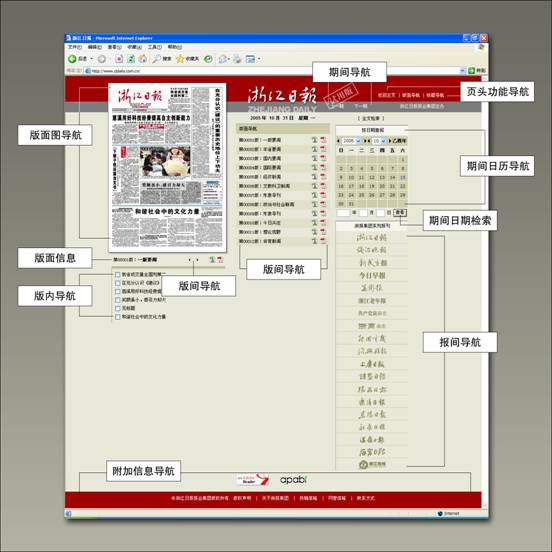
在布局上,整个页面大致上分为三个区域,左侧是本版导航区,中间是整报导航区,右侧为检索功能区和链接区。
在设计时,我们始终是围绕着“版面图”这个中心展开的。“版面图”成为界面的视觉中心,而报纸的报头等传统意义上的中心元素,都退居其次,围绕着版面图这个中心。但并不意味着其他元素就可以忽略,相反,正因为版面图这个中心的存在,才使得整套界面活跃了起来,所有其他元素都在它的带动下,有序地展现在读者面前。

整体色彩的运用
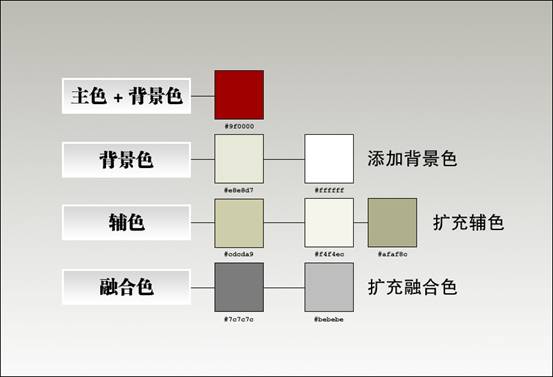
色彩是界面设计的灵魂,和谐而开放的色彩搭配能使整个页面带有灵气。浙报数据库系统在色彩选择上煞费了一番苦心。首先我们考虑到系统的定位在报纸这一带有特定人文色彩的媒介上,因此,在主色调的选择不宜考虑过于艳丽的色彩,也不宜过于淡雅。我们最后决定将稳重和清新作为色彩的总基调。考虑到屏幕阅读的舒适性,摒弃了传统的纯白主背景,而选用了较为柔和的淡黄灰为背景色,以黑色为辅色,以传统的大红色为主色,总体上的色彩搭配给人以和谐、柔和、庄重的感受,适于在线阅读。采用深灰色和不同明度的黄灰色作为融合色,以缓解因大红色和黄灰色背景因对比过于强烈而产生的生硬和单薄感。
淡黄灰色也是一种中性色,可以与其他很多亮色搭配,产生各种不同基调、不同倾向的套色,为今后产品的推广做准备。

导航的设计
导航的设计是这套系统中最复杂、最耗费精力的工作,也是挑战性最强的。总的来说,该系统的导航分为四个层次、三个模块。第一个层次是每期报纸之间的导航;第二个层次是同期报纸不同版面间的导航;第三个层次是同一版面不同稿件间的导航;第四个层次是各种功能键的导航。三个模块为日期导航模块、版面图导航模块和文字链导航模块。
在设计中,版面图导航是以报纸版面的可视图片形式体现的,每篇文章相对应的版面区域都是一个超链接。在该系统中版面图是整个界面中最突出、最富有特色的部分,因此在设计时,版面图被安排放置于整个页面的左上部分,该部分是整个页面的视觉中心,在版面图下方,设置该版内所有稿件的导航。
整个页面的中央是当期所有版面的导航。原本设置考虑放置版面小图,但由于效果不佳,且过多的图片会妨碍主版面图作为视觉中心的地位,因此仅放置了相应的文字链接,实际结果证明这样做是合理的。

页面的右半部分设置了全文检索链接及日期导航模块和报纸间的导航。按照功能要求,为系统设计了日期导航模式。日期导航分为两个部分,一个是日历导航,以日历的形式形象地展现每天的报纸出版情况,并可选择年、月进行简洁易用的查询。第二部分是按日期查询功能,采用的是常用的检索框形式。这两种查询方式已可适应各种用户查询习惯和模式。
报纸间的导航设置于日期导航下方,体现为以图片形式展示的各报报头。报头正常显示为浅黄灰色,采用鼠标事件响应技术实现报头的交互变色特效,既实现了在普通状态下报头和整个页面的色彩融合和协调,又可以在交互模式下以鼠标事件作为触发事件,引导用户的视觉导向。
系统的功能导航分布于各个主要的导航区块内,主要包括上下页的翻阅、语音朗读功能、打印功能、PDF和CEB扩展表现形式的查阅、帮助手册、稿件正文字号的缩放等内容,以及文章推荐、文章收藏等其他子系统对接接口的体现。功能导航的设计目标是易用、实用,在视觉上要服从于各大内容模块。所以图标要做得小巧、精致,色彩与其周围环境的融合度要高。
细节处理
该系统的细节处理也是非常有特色的。比如在日历中,当前时间为醒目的红色,其他日期为黑色,没有内容的日期为灰色,精确表达数字资源的存在状况,实现用最小的信息元素,传达最充分和准确的信息;比如,对于“上一期、下一期、上一篇和下一篇”的功能按钮,用固定位置和重复出现的方法,实现人机交互的便捷;又比如,在版面图的位置里,可以根据版芯变化,实现自适应;在正文的出现上,把原来由于受报纸版面篇幅限制,而分割转版的文章,自动合为一篇,阅读者可以任何一处读到完整的标题和文章;在段落之间,适当增加行距,可以适当减轻阅读的疲劳。
数字报刊的人机交互与界面设计,已经不是一个简单的网页设计,它是技术与艺术的融合和互动。如何创造高度和谐、物我两忘的数字化阅读境界,是一个值得我们共同去探索的新领域。
(作者单位:浙江在线新闻网站)